8장. 요소의 위치 정의
[ 목차 ]
1. position 프로퍼티
2. static 기본위치
3. relative 상대위치
4. absolute 절대위치
5. fixed 고정위치
6. z-index 프로퍼티
7. overflow 프로퍼티
1. position 프로퍼티
1) 요소의 위치를 정의
2) top, bottom, left, right 프로퍼티와 함께 사용하여 위치를 지정
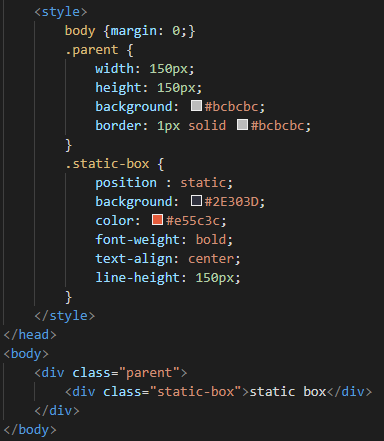
2. static 기본위치
1) position 프로퍼티의 기본값으로 값을 지정하지 않았을 때와 같음
2) 기본적인 요소 배치 순서에 따라 위, 아래, 왼쪽, 오른족 순서로 배치
3) 부모 요소 내에 자식 요소로서 존재할 때는 부모 요소의 위치를 기준으로 배치
4) 이미 설정된 position을 무력화하기 위해 사용될 수 있음
5) 좌표 프로퍼티(top, bottom, left, right)를 같이 사용할 수 없으며 사용할 경우 무시


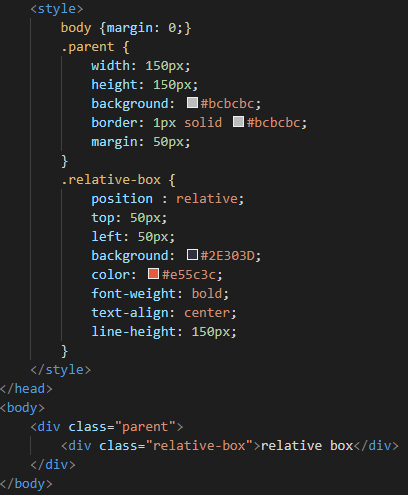
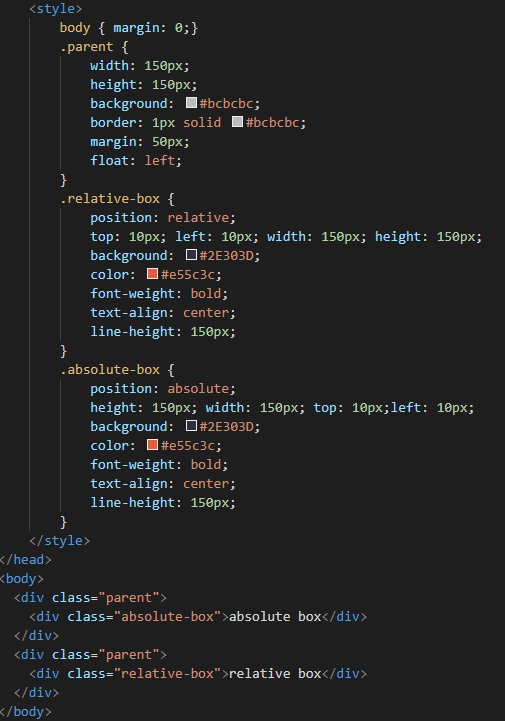
3. relative 상대위치
1) 기준 위치를 기준으로 좌표 프로퍼티를 사용하여 위치를 이동
2) static을 선언한 요소와의 차이점은 단지 좌표 프로퍼티의 동작 여부뿐


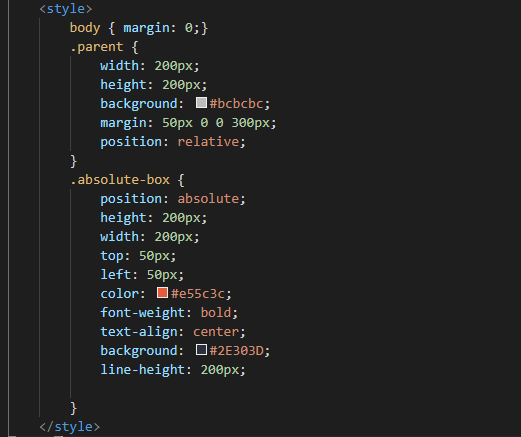
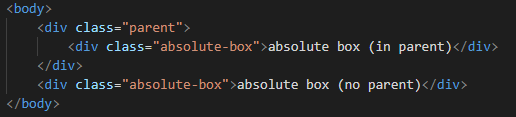
4. absolute 절대위치
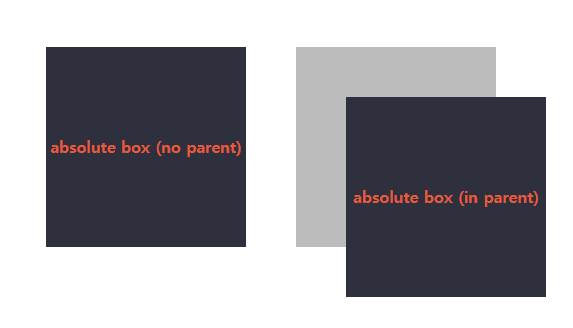
1) 부모 요소 또는 가장 가까운 조상 요소를 기준으로 좌우 프로퍼티만큼 이동 즉,. 부모 또는 조상 요소를 기준으로 결정
) 만약 부모 또는 조상 요소가 static인 경우 document body를 기준으로 좌표 프로퍼티대로 위
3) 따라서 부모 요소를 배치의 기준으로 삼기 위해서는 부모 요소에 relative를 정의해야 함
4) 다른 요소가 먼저 위치를 점유하고 있더라도 덮어쓰는 부유 특성을 지님
5) absulute 선언 시 block 레벨 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정



6) relative 프로퍼티는 기본위치를 기준으로 좌표 프로퍼티를 사용하여 이동하기 때문에 무조건 부모를 기준으로 위치
7) absolute 프로퍼티는 부모에 static 이외의 position 프로퍼티가 지정되어 있을 경우에만 부모 기준으로 위치
8) 즉, absolute 프로퍼티 요소는 부모 요소의 영역을 벗어나 어디든지 위치 가능


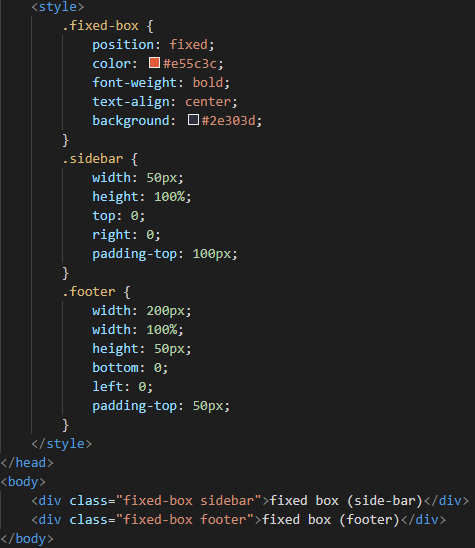
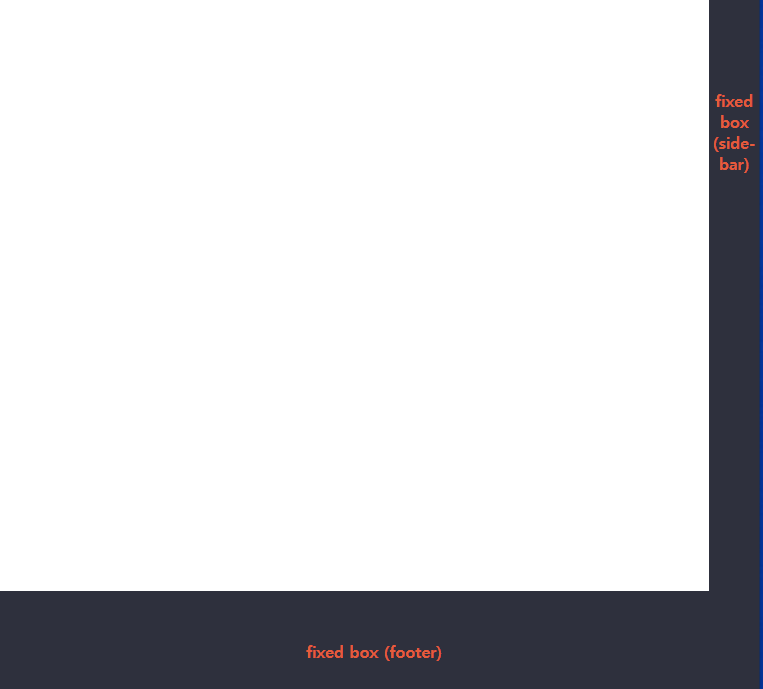
5. fixed 고정위치
1) 부모요소와 관계없이 브라우저의 viewpoint를 기준으로 좌표프로퍼티를 사용해 위치를 이동
2) 스크롤이 되더라도 화면에서 사라지지 않고 항상 같은 곳에 위치
3) fixed 프로퍼티 선언 시 block 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정


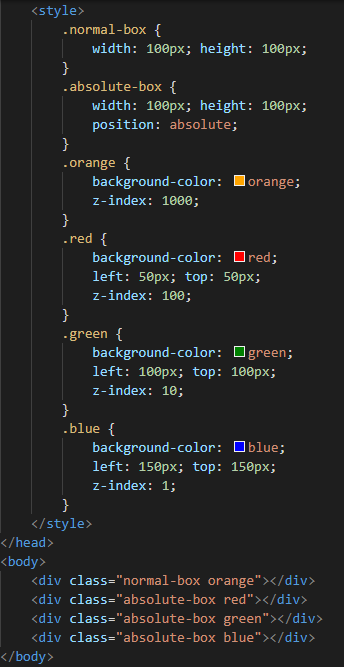
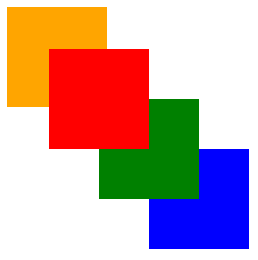
6. z-index 프로퍼티
1) 큰 숫자값을 지정할수록 화면 전면에 출력
2) position 프로퍼티가 static 이외인 요소에만 적용


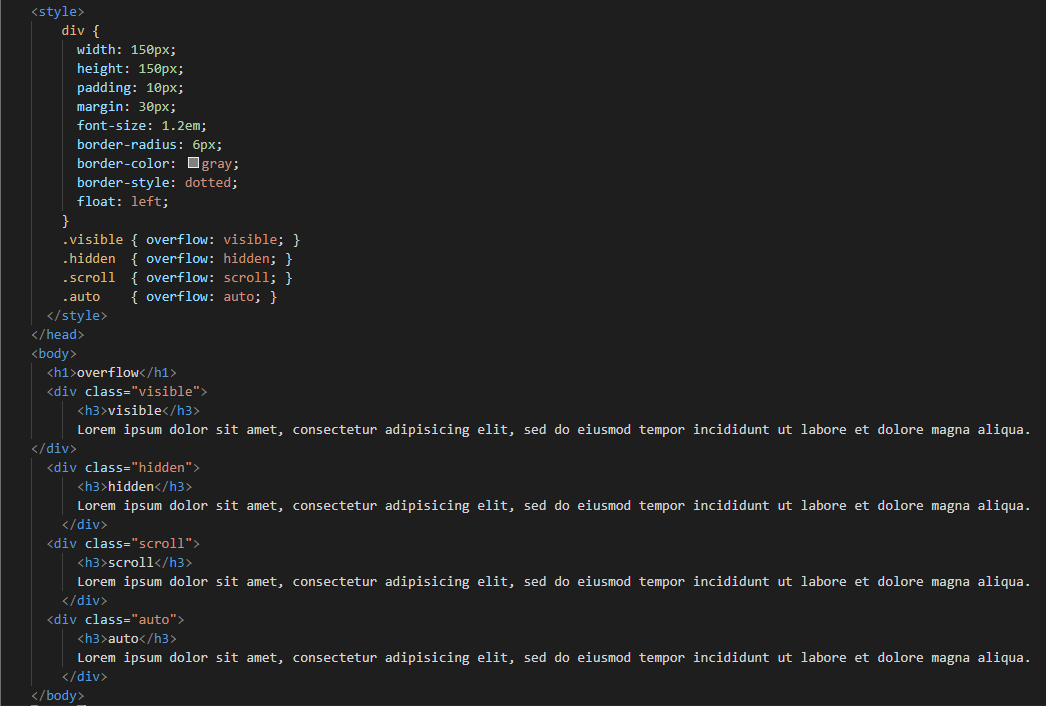
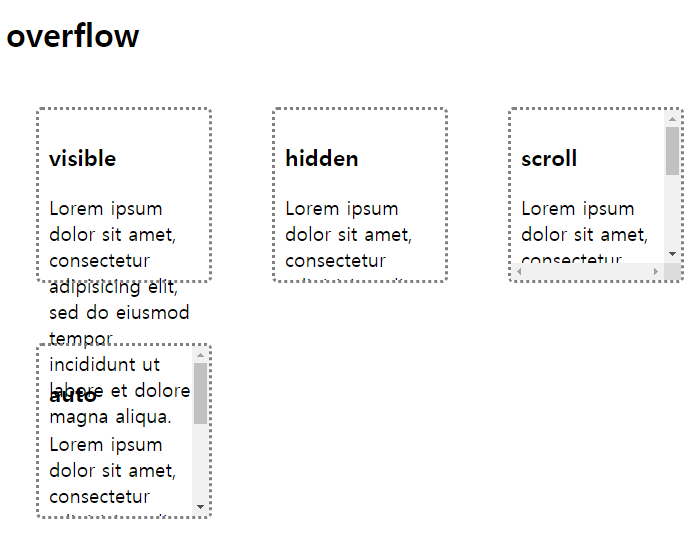
7. overflow 프로퍼티
1) 자식 요소가 부모 요소의 영역을 벗어났을 때 처리 방법