[ 목차 ]
1. 제목 태그
2. 글자 형태 태그
3. 본문 태그
4. 공백 태그
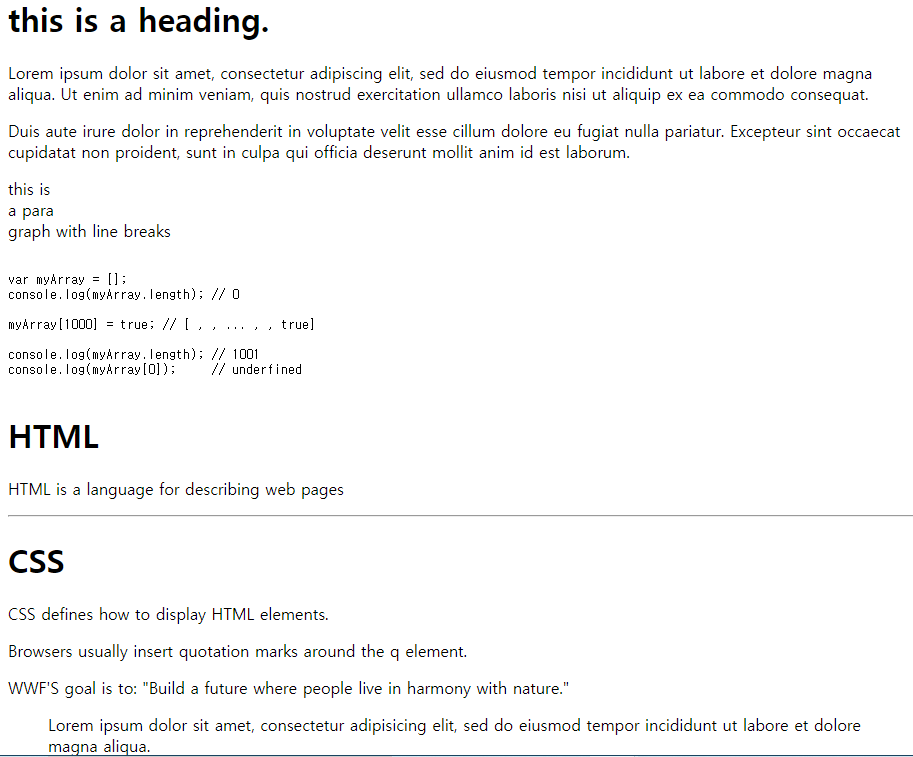
1. 제목 태그
1) Heading 태그는 제목을 나타낼 대 사용되며 h1부터 h6까지의 태그가 존재
2) h1이 가장 중요한 제목을 의미하며 크기도 가장 큼
3) 시맨틱 웹의 의미를 살려서 제목 이외에는 사용하지 않은 것이 좋음
4) 검색엔진이 제목 태그를 중요한 의미로 받아들일 가능성이 높음


2. 글자 형태 태그
1) b : bold체를 지정하는 것으로, 제목 태그와 같이 의미론적 중요성의 의미는 없음
2) string : b 태그와 동일하게 bold체를 지정하지만 의미론적 중요성을 지님
3) i : italic체를 지정하는 것으로, 중요성의 의미는 없음
4) em : 문장을 강조하는 것으로, i 태그와 동일하게 italic체를 지정하며 의미론적 중요성을 지님
5) small : small text를 지정
6) mark : higlighted text를 지정
7) del : deleted text를 지정
8) ins : insereted text를 지정
9) sub/sup : syb 태그는 subsripted text를, sup 태그는 superscripted text를 지정


3. 본문 태그
1) p : 단락을 지정하는 태그로, 자동으로 줄나눔을 해줌
2) br : 강제 개행을 지정하는 태그로, 빈 요소이기 때문에 종료태그가 없음
3) pre : 형식화된 text를 지정하여 태그 내의 컨텐츠는 작성된 그대로 브라우저에 표시
4) hr : 수평줄을 삽입
5) q : 짧은 인용문을 지정하는 것으로, 브라우저는 인용부호로 q 요소를 감쌈
6) blockquote : 긴 인용문 블록을 지정하는 것으로, 브라우저는 blockquote 요소를 들여쓰기 함
css를 이용해 다양한 style 역시 적용할 수 있음


4. 공백 태그
1)   : 연속적 공백 삽입에 사용
2) html에서 연속된 space와 enter는 1개의 공백으로 표시되기 때문에 연속된 공백을 표시하기 위해 사용
'학원 > HTML' 카테고리의 다른 글
| 7장. 목록과 표 형식 표현을 위한 태그 (0) | 2020.03.31 |
|---|---|
| 6장. Hyperlink (0) | 2020.03.30 |
| 4장. 웹페이지를 구성하는 기본 태그 (0) | 2020.03.30 |
| 3장. 시맨틱 요소 (0) | 2020.03.30 |
| 2장. HTML5 기본문법 (0) | 2020.03.30 |



