[ 목차 ]
1. 박스
2. width/height 프로퍼티
3. margin/padding 프로퍼티
4. border 프로퍼티
5. box-sizing 프로퍼티
1. 박스
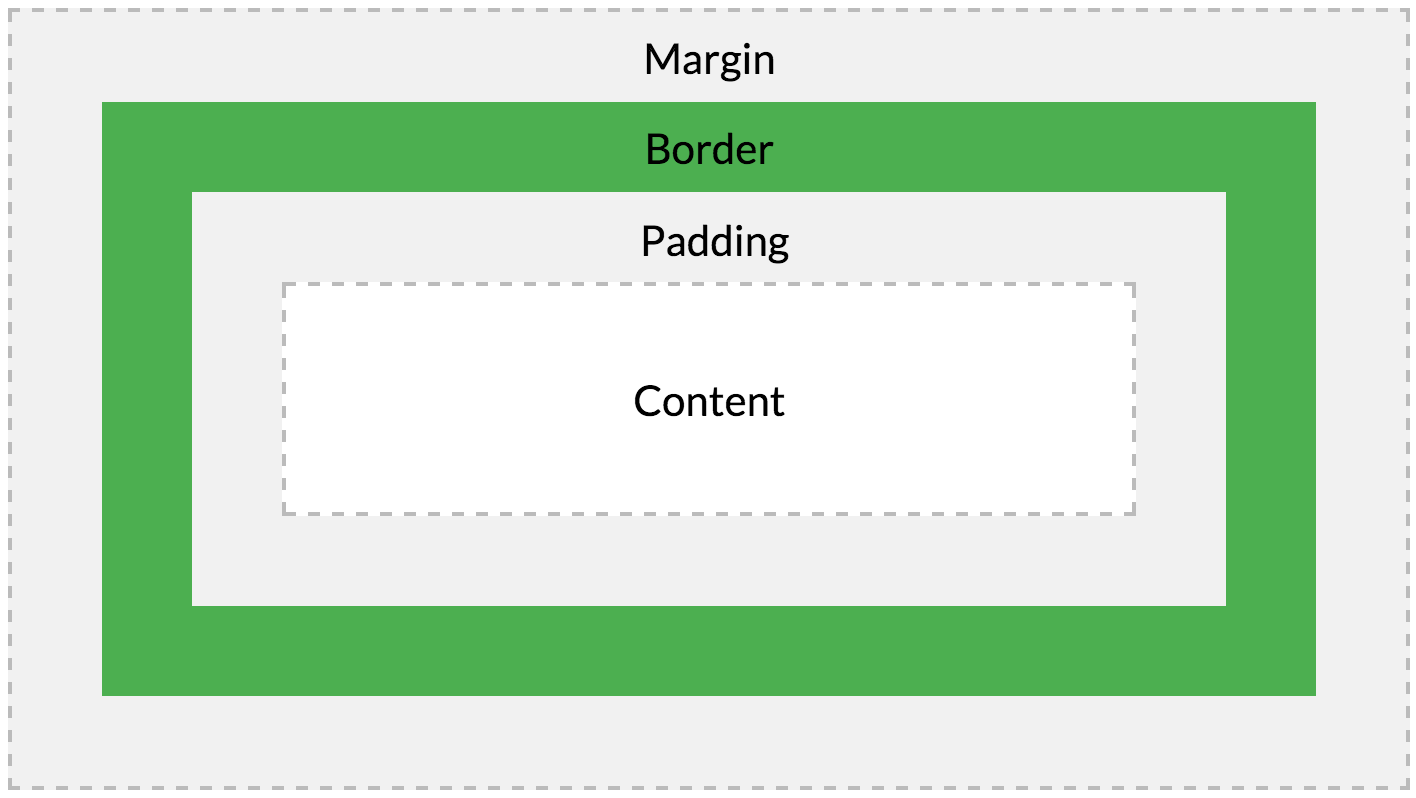
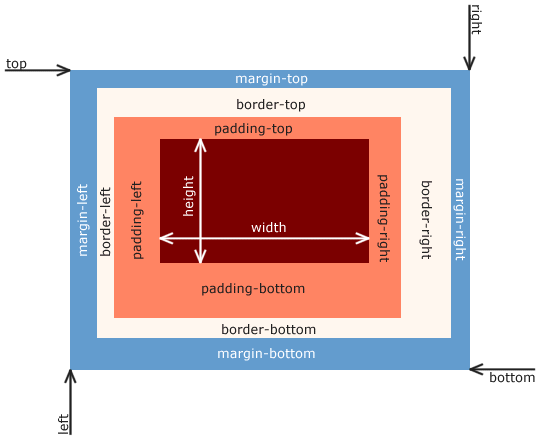
1) 콘텐츠, 패딩, 테두리, 마진으로 구성
2) 브라우저는 박스 모델의 크기와 프로퍼티, 위치를 근거로하여 랜더링을 실행
3) 웹디자인은 콘텐츠를 담을 박스 모델을 정의하고 css프로퍼티를 통해 스타일과 위치, 정렬을 지정하는 것
4) content : 요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역으로 width, height 프로퍼티를 보유
5) padding : 테두리 안쪽에 위치하는 요소의 내부 여백영역으로, pdding 프로퍼티 값은 패딩 영역의 두께를 의미하며
기본색은 투명. 요소에 적용된 배경의 컬러, 이미지는 패딩 영역까지 적용
6) border : 테두리 영역으로 border프로퍼티 값은 테두리의 두께를 의미
7) margin : 테두리 바깥에 위치하는 요소의 외부 영역으로, margin 프로퍼티 값은 마진 영역의 두께를 의미하며 투명



2. width/height 프로퍼티
1) width와 height 프로퍼티의 요소는 어비와 높이를 지정하기 위해 사용
2) 지정되는 요소의 너비와 높이는 콘텐츠 영역을 대상으로 함
3) width와 height로 지정한 콘텐츠 영역보다 실제 콘첸츠가 크면 콘텐츠 영역을 넘치게 된다는 것에 유의
4) overflow: hidden; 을 지정하여 넘친 컨텐츠를 감출 수 있음


5) width와 height 프로퍼티의 초기값은 auto로써 이것은 브라우저가 상황에 따라 적당한 값을 계산함을 의미
6) block 요소의 경우 width는 부모 요소의 100% heigh는 콘텐츠의 높이가 지정


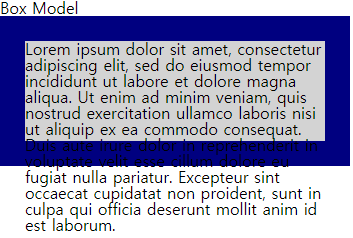
3. margin/padding 프로퍼티
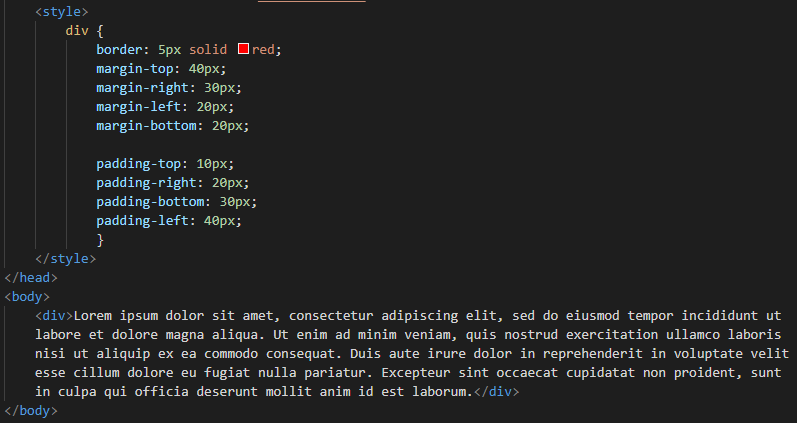
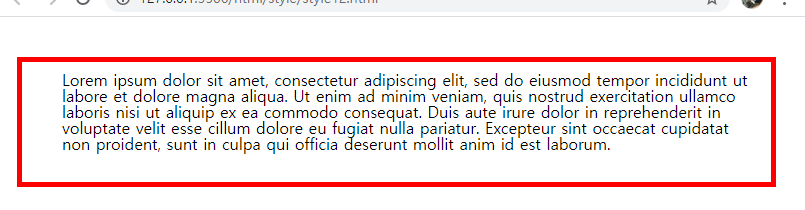
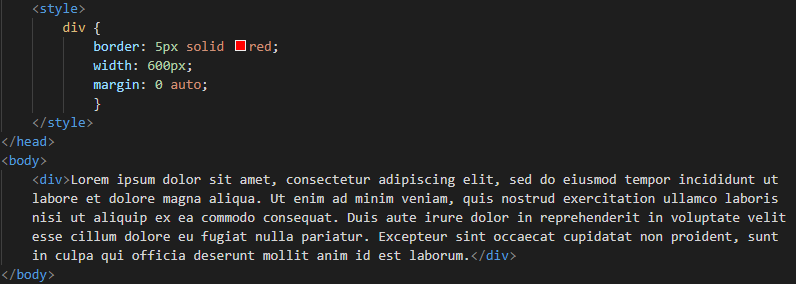
1) margin/padding 프로퍼티는 컨텐츠의 4개 방향에 대하여 지정 가능
2) 방향지정 없이 시계방향 순으로 margin: top수치px right수치px bottom수치px left수치px 로 표시 가능



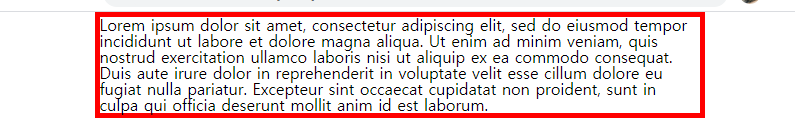
3) margin 프로퍼티에 auto 키워드를 설정하여 중앙에 위치시킬 수 있음


4) 요소 너비가 브라우저 너비보다 크면 생기는 스크롤바를 제거학 위해 max-width 프로퍼티 사용
4. border 프로퍼티
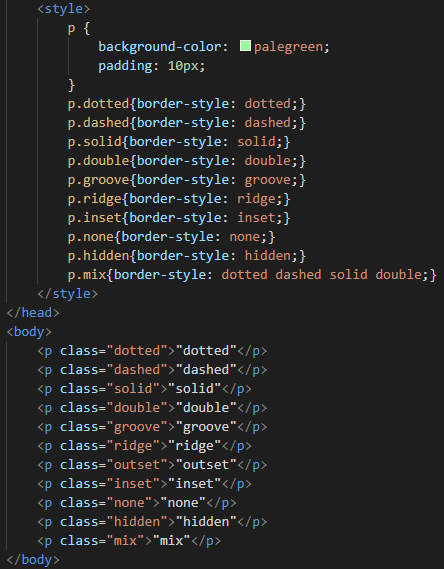
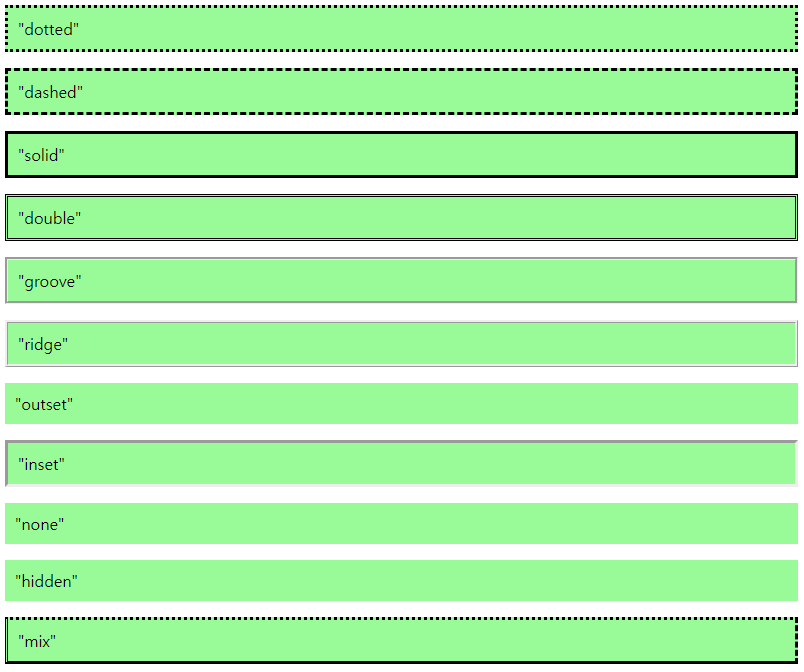
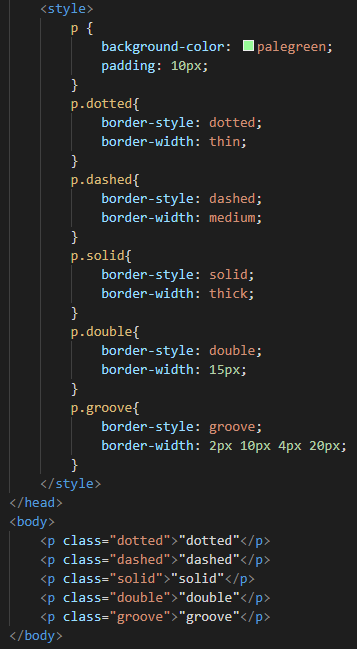
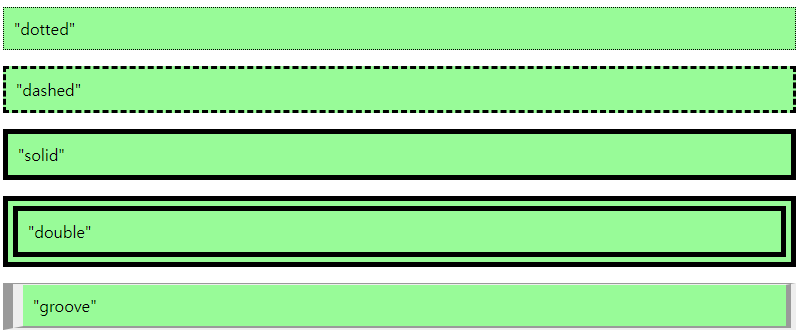
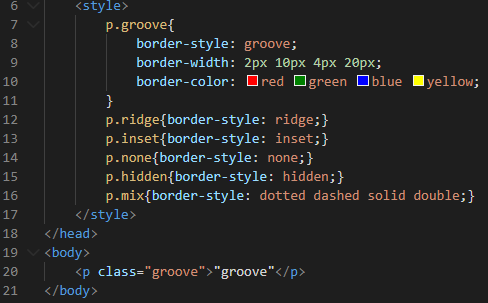
1) border-style 프로퍼티는 테두리 선의 스타일을 지정
2) 프로퍼티 값의 갯수에 따라 4개방향에 대한 지정 가능


3) border-width 프로퍼티를 통해 테두리 두께를 지정 가능하며 값 개수에 따라 4개 방향 지정 가능
4) border-width 프로퍼티는 border-style과 함게 사용해야 함


5) border-color 프로퍼터를 통해 테두리 색상을 지정 가능하며 값의 갯수에 따라 4방향 지정 가능


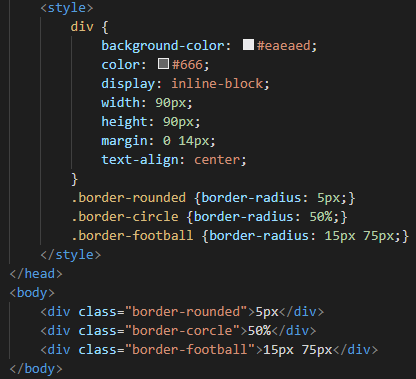
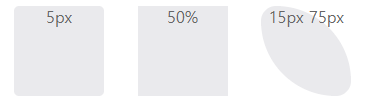
6) border-radius 프로퍼티로 테두리 모서리를 둥글게 표현 가능하며, 각 모서리를 개별적으로 혹은 한번에 지정가능


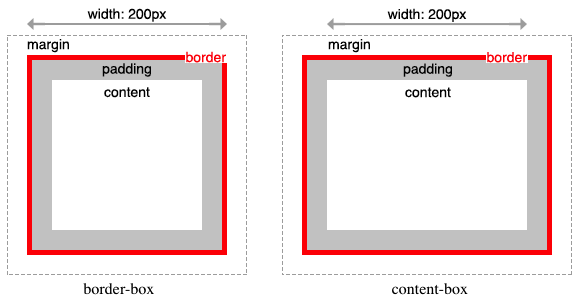
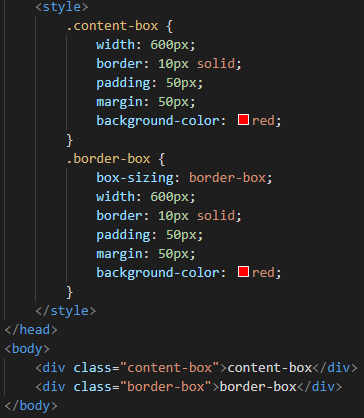
5. box-sizing 프로퍼티
1) width, height 프로퍼티의 대상 영역을 변경할 수 있음
2) 기본값은 content-box이며, 이는 width, height 프로퍼티의 대상 영역이 content 영역을 의미
3) content-box : width, height 프로퍼티 값은 content 영역을 의미(기본값)
4) border-box : width, height 프로퍼티 값은 content 영역, padding, border가 포함된 값을 의미



'학원 > CSS' 카테고리의 다른 글
| 6장. 백그라운드 (0) | 2020.04.03 |
|---|---|
| 5장. display, visibility, opacity 프로퍼티 (0) | 2020.04.02 |
| 3장. CSS 프로퍼티 값의 단위 (0) | 2020.04.02 |
| 2장. CSS 셀렉터 (0) | 2020.04.01 |
| 1장. CSS 기본문법 (0) | 2020.04.01 |



