[ 목차 ]
1. display 프로퍼티
2. block 레벨 요소
3. inline 레벨 요소
4. inline-block 레벨 요소
5. visibility 프로퍼티
6. opcity 프로퍼티
1. display 프로퍼티
1) layout 정의에 자주 사용되는 중요한 프로퍼티로 상속되지 않음
2) 모든 HTML 요소는 아무런 CSS를 적용하지 않아도 기본적으로 block 또는 inline 특성을 보유
3) block : block 특성을 가지는 소요
4) inline : inline 특성을 가지는 요소
5) inline-block : inline-block 특성을 가지는 요소
6) none : 해당 요소를 화면에 표시하지 않음
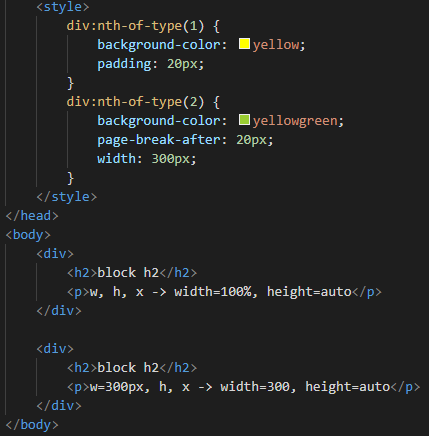
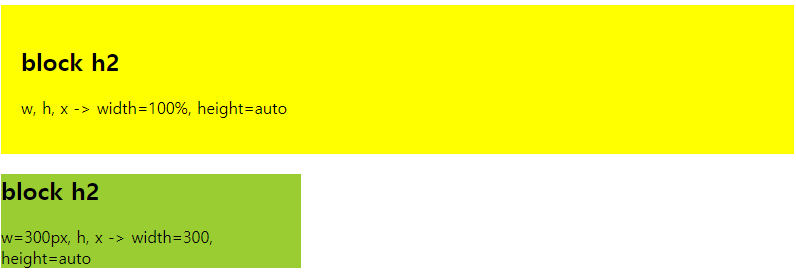
2. block 레벨 요소
1) 항상 새로운 라인에서 시작
2) 화면 크기 전체의 가로폭을 차지(100%)
3) width, height, margin, padding 프로퍼티 지정 가능
4) block 레벨 요소 내에 inline 레벨 요소를 포함 가능
5) block 레벨 요소 : div, h1~h6, p, ol, ul, li, hr, table, form


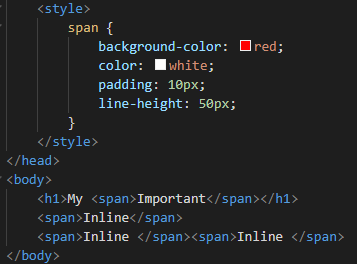
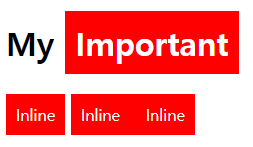
3. inline 레벨 요소
1) 새로운 라인에서 시작하지 않으며 문장의 중간에 들어갈 수 있음
2) 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치
3) content의 너비만큼 가로폭을 차지
4) width, height, margin-top, margin-bottom 프로패티를 지정할 수 없으며 상하여백은 line-height 지정
5) inline 레벨 요소 뒤에 공백이 있는 경우 정의하지 않은 space(4px)가 자동 지정
6) inline 레벨 요소 내에 block 레벨 요소를 포함할 수 없으며 일반적으로 block 레벨 요소에 포함되어 사용
7) inline 레벨 요소 : span, a, strong, img, br, input, select, textarea, button


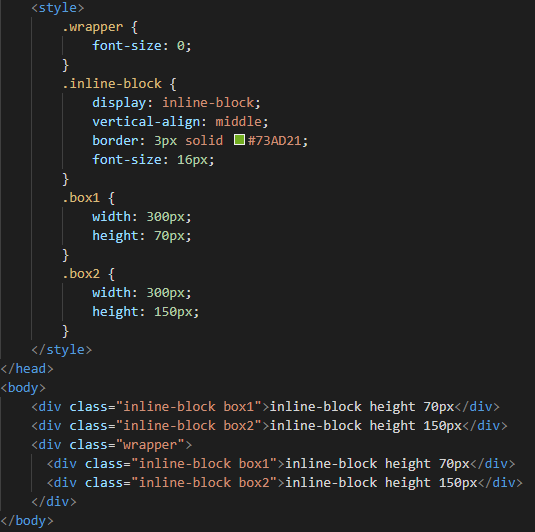
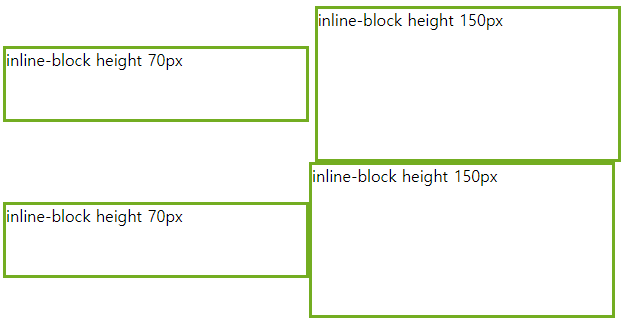
4. inline-block 레벨 요소
1) block과 inline 레벨 요소의 특징을 모두 보유
2) inline 레벨 요소와 같이 한 줄에 표현되면서 width, height, margin 프로퍼티를 모두 지정 가능
3) 기본적으로 inline 레벨 요소와 흡사하게 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치 가능
4) block 레벨 요소처럼 width, height, margin, padding 프로퍼티를 모두 정의할 수 있으며 상, 하 여백을 margin과 line-height 두 가지 프로퍼티 모두를 통해 제어 가능
5) content의 너비만큼 가로폭을 차지
6) inline-block 레벨 요소 뒤에 공백이 이쓴 경우 정의하지 않은 space가 자동 지정


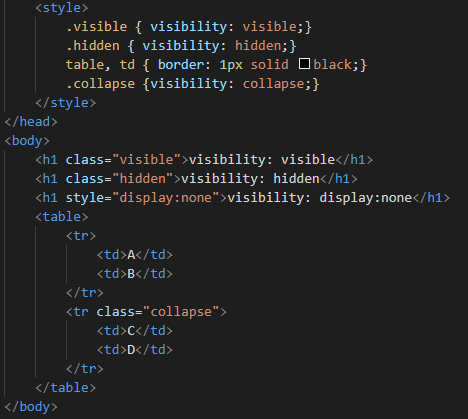
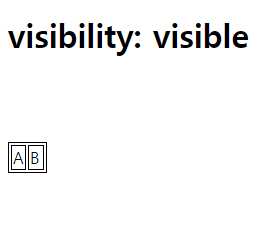
5. visibility 프로퍼티
1) 요소를 보이게 할 것인지 보이지 않게 할 것인지 정의 즉, 요소의 렌더링 여부를 결정
2) visible : 해당 요소를 보이도록 함(기본값)
3) hidden : 해당 요소를 보이지 않게 함. none의 경우 해당 요소의 공간까지 사라지나 hidden은 남아 있음
4) collapse : table 요소에 사용하며 행이나 열을 보이지 않게 함
5) none : table 요소의 row나 column을 보이지 않게 하며 파이어폭스에서만 작동하며 크롬은 hidden으로 작동


6. opcity 프로퍼티
1) 요소의 투명도를 정의
2) 0.0~,1.0의 값을 입력하며 0.0은 투명, 1.0은 불투명을 의미




'학원 > CSS' 카테고리의 다른 글
| 7장. 폰트와 텍스트 (0) | 2020.04.03 |
|---|---|
| 6장. 백그라운드 (0) | 2020.04.03 |
| 4장. 박스 모델 (0) | 2020.04.02 |
| 3장. CSS 프로퍼티 값의 단위 (0) | 2020.04.02 |
| 2장. CSS 셀렉터 (0) | 2020.04.01 |



